Angular Upload Form Data & Files

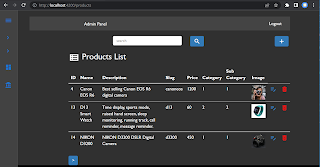
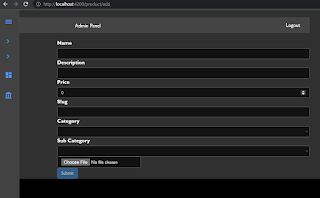
In the previous tutorial, you learnt to create UI to display products list and do pagination . To finish the Angular tutorials to build a simple admin panel, we add functionalities to add products with image files, update and delete existing products from MYSQL database. Execute the following command to create ProductUpload component. ang14-client>ng generate component ProductUpload product-upload/product-upload.component.ts import { Component, OnInit } from '@angular/core' ; import { ProductService } from '../services/product.service' ; import { AuthService } from '../services/auth.service' ; import { HttpClient } from '@angular/common/http' ; import { ActivatedRoute, Router } from '@angular/router' ; @ Component({ selector : 'app-productupload' , templateUrl : './product-upload.component.html' , styleUrls : [ './product-upload.component.css' ] }) export class ProductUploadComponent implements OnIni...